Um dieses mal dubiosen Internetseiten entgegenzuwirken, veröffentliche ich meine Studienarbeit zum Thema Web 3.0 gleich selbst. Wer sich das Dokument gerne als PDF anschauen möchte, kann sich dieses am Ende des Artikels gerne downloaden.Wer mag, kann sich die Präsentationsfolien gleich mit besorgen. Zur Ausarbeitung sei gesagt, das dies einen derzeitigen Standpunkt der Forschung darstellt und keinesfalls den Anspruch auf Vollständigkeit erhebt. Ich habe die Ausarbeitung mit bestem Gewissen erledigt, bitte jedoch alle die sich mit Thema auskennen, mir Feedback zu geben.

1. Die Evolution des Webs
Das Web enstand 1989 als Projekt am CERN bei Genf (Schweiz), an dem Tim-Berners-Lee ein Hypertext-System aufbaute. Das ursprüngliche Ziel des Systems was es, Forschungsergebnisse auf einfache Art und Weise mit Kollegen auszutauschen. Eine Methode dafür war „Verflechten“ von wissenschafftlichen Artikeln – also das Erstellen eines Webs. In Berners-Lees eigenen Worten:
The World Wide Web (W3) is a wide-area hypermedie information retrieval initiative aming to give universal acces to a large universe of documents.
Das World Wide Web ist eine großräumige Hypermedia-Initiative zur Informationsbeschaffung mit dem Ziel, den allgemeinen Zugang zu einer großen Sammlung von Dokumenten zu erlauben.
– TIM BERNERS-LEE
Das World Wide Web baut auf einem freien Protokoll auf, was die Entwicklung von Servern und Clients ohne Beschränkungen durch Lizenzen möglich machte. Tim Berners-Lee machte das World Wide Web-Projekt am 6. August 1991 mit einem Beitrag zur Newsgroup alt.hypertext öffentlich und weltweit verfügbar.
1.1 Web 1.0
Anfangs bestand das Web aus einfachen Webseiten, die Informationen lieferten. Diese Dokumente waren zum Anschauen gedacht. Die Webseiten selbst hatten so gut wie keine Interaktion mit dem Besucher der Webseite. Das Web war statisch.
Web 1.0, oder einfach Web, bezieht sich auf die erste Stufe des World Wide Webs seit dessen Veröffentlichung, das Webseiten mittels Hyperlinks verbindet.
Bis zur so genannten Dot-Com-Blase 2001, blieb das Web weitestgehend in dieser Form bestand. Es wurden lediglich etwas mehr Interaktionsmöglichkeiten für Besucher bedacht, etwa Gästebucher auf Webseiten.
Auswahl einiger Web 1.0 Design Elemente:
- Statische Seiten anstelle von Benutzer generiertem Inhalt
- Verwendung von Framesets
- Verwendung von Tabellen zum Positionieren und Ausrichten der Elemente auf der Webseite
- Properitäre HTML-Erweiterungen (z.B.:
<marquee>,<blink>) - Online Gästebucher
- Verwendung von vielen GIF Animationen
- Formulare, die per E-Mail gesendet wurden
1.2 Web 2.0
Nach der Dot-Com-Blase entwickelte sich das Web weiter. Angetrieben von neuen und teilweise auch etwas älteren IT- & Webfirmen rückte der Besucher der Webseite immer mehr in den Vordergrund und wurde schließlich Benutzer.

Der Begriff Web 2.0 grenzt die interaktiven Nutzungsarten vom Web 1.0 ab, in dem es nur wenige „Bearbeiter“ (Personen und Organisationen, die Inhalte für das Web erstellten oder Informationen bereitstellten), aber zahlreiche „Benutzer“ (Konsumenten, welche die bereitgestellten Inhalte passiv nutzten) gegeben habe.
Damit sich Seiten auch von mehreren Menschen effizient bearbeiten und verwalten lassen, sind Content-Management-Systeme und aus Datenbanken gespeiste Systeme entwickelt worden, die während der Laufzeit die Inhalte von Seiten dynamisch austauschen oder neue Inhalte einzusetzen helfen.
Folgende Entwicklungen trugen ab 2005 zur Veränderung des Nutzens des Internets bei:
- Die Trennung von lokal verteilter und zentraler Datenhaltung schwindet.
- Die Trennung lokaler und netzbasierter Anwendungen schwindet.
- Benutzer generierter Inhalt → Webseiten stellen nur noch die Plattform
- Webinhalte verschiedener Dienste werden über offene Programmierschnittstellen nahtlos zu neuen Diensten verbunden.
Neben den technischen Änderungen wurden dabei auch viele neuen Webdienste erschaffen. Tim O’Reilly schrieb am 30. September 2005 einen Artikel, der dieses Thema grundlegend erklärt. Abbildung 1 zeigt in einer Tagcloud die Prinzipien des Web 2.0.
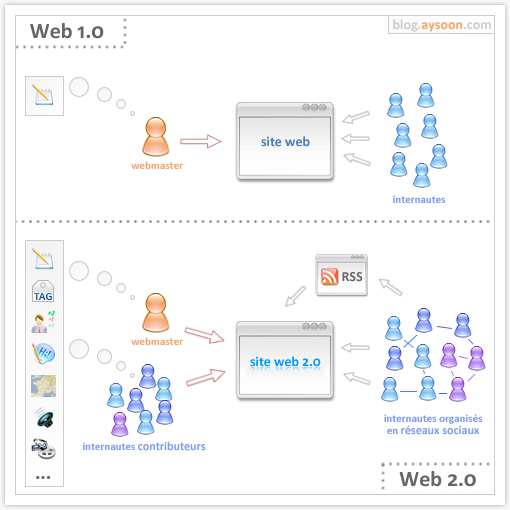
1.3 Vergleich Web 1.0 & Web 2.0
Tim O’Reilly definierte den Begriff Web 2.0 im Jahr 2006. Er beschrieb Web 2.0 als eine Veränderung in der Geschäftswelt und als eine neue Bewegung in der Computerindustrie hin zum Internt als Plattform.
O’Reily beschrieb somit den grundlegenden Wechsel einer Internetseite von einem festen, statischen Dokument hin zu einer Plattform. Der Inhalt stammt nicht mehr vom Webmaster selbst, sondern kommt von den Benutzern der Webseite. Abbildung 2 verdeutlicht dies noch ein Mal anschaulich.

Web 3.0
Ein Problem des heutigen Internets ist die riesige Datenmenge, die für jedermann zugänglich ist. Das Web weiß aber nicht, was es damit anfangen kann, um uns die tägliche Arbeit zu erleichtern. Das Web hat somit nicht mehr als einen Speicher (Gedächtnis), ohne es mit Logik und Weitsicht verbinden zu können. Das Web ist „dumm“.
Eine Änderung muss her. Von den reinen Dokumenten, die bisher im Internet zugänglich sind müssen diese eine Bedeutung (Semantik) bekommen. Von daher spricht man von Web 3.0 auch vom sematischen Web.
Das semantische Web ist eine Instanz von Semantischen Netzen. Als Instanz ist das Semantische Web außerdem eine Erweiterung des World Wide Web. Ziel des Semantischen Webs ist es, die Bedeutung von Informationen für Computer verwertbar zu machen und damit automatisch für die interessierten Nutzer im Zuge einer Abfrage zu ordnen. Die Information im Web sollen von Maschinen interpretiert und automatisch weiterverarbeitet werden können. Informationen über Orte, Personen und Dinge sollen mit Hilfe des Semantischen Webs auf der Basis der Inhalte miteinander in Beziehung gesetzten werden können.
Während das World Wide Web eine Möglichkeit darstellt, Daten miteinander zu vernetzen, zeigt das Sematic Web einen Weg auf, Informationen auf der Ebene ihrer Bedeutung miteinander zu verknüpfen.
Eine Möglichkeit zur Lösung dieses Problems zeigt das Konzept der Wissensrepräsentation – auch als Knowledge Representation bezeichnet.
Die Wissenrepräsentation setzt sich aus drei Bereichen anderer wissenschaftlicher Felder zusammen:
- Logik stellt die formale Struktur bereit, um Regeln zu formulieren, mit deren Hilfe das Computersystem Rückschlüsse bilden kann.
- Ontologien definieren die Objekte, die einem bestimmten Umfeld existieren.
- Berechenbarkeit ist eine Eigenschaft einer Wissensbasis, die diese praxistauglich werden lässt.
Das Web von heute sind Dokumente, während das Web von morgen, das sematische Web, Dinge sind. Das Web erkennt Personen, Orte, Veranstaltungen, Unternehmen, Produkte, Filme, etc… und es versteht die Beziehung zwischen den Daten. Semantik wird in der Informatik als Bedeutung hinter den Daten bezeichnet. Deswegen auch das semantische Web genannt.
In Anlehnung an den Begriff Web 2.0 spricht man nach John Markoff von Web 3.0, wenn zu den Konzepten des Web 2.0 noch die Konzepte des semantischen Web hinzukommen.
2. Grundbausteine des Web 3.0
Der Begriff „Sematic Web“ bezieht sich auf die Vision des World Wide Web Consortiums (W3C) des „Webs of Linked Data“. Die Sematic Web Technologien sollen das Ziel ermöglichen, Computern mehr nützliche Arbeit aufzutragen und Systeme zu erstellen, die eine vertrauenswürdige Interaktion im Netzwerk bereitstellen. Um dies zu ermöglichen, werden zu den Linked Data, Vocabularies erschaffen. Querys können diese Daten abfangen und durch so genannten Inference auch schlussfolgert werden.
2.1 Linked Data
Die Idee offener vernetzter Daten sind sätmliche Datenbestände, die im Interesse der Allgemeinheit der Gesellschafft ohne jedwede Einschränkung zur freien Nutzung, zu Weiterverbreitung und zu freien Weiterverwendung frei zugänglich gemacht und über das World Wide Web miteinander vernetzt sind.
Während das WWW ein Netzt aus Webseiten ist, soll mit Linked Data ein Netz aus Daten entstehen, die aus verschiedenen Quellen zusammen automatisch weiterverwendet werden können. Das Konzept von Linked Data geht im Wesentlichen auf Tim Berners Lee zurück, der auch Ende 2007 die Bezeichnung „Giant Global Graph“ (GGG) vorschlug. Er prägte vier Regeln für Linked Data:
1. Verwende zur Bezeichnung von Objekten URIs
2. Verwende HTTP URIs, so dass sich die Bezeichnungen nachschlagen lassen
3. Stelle zweckdienliche Informationen bereit, wenn jemand eine URI nachschlägt (mittels Standards)
4. Zu diesen Informationen gehören insbesondere Links auf andere URIs, über die weitere Objekteenteckt werden können.
– TIM BERNERS-LEE (Quelle)
Tim Berners-Lee on the next Web (Quelle)
Zu den Komponenten von Linked Data zählen also URIs, HTTP, das Resource Description Format (RDF) als Standarisierung, und Serilalization Formate (RDFa, RDF/XML, …), um Daten abzurufen.
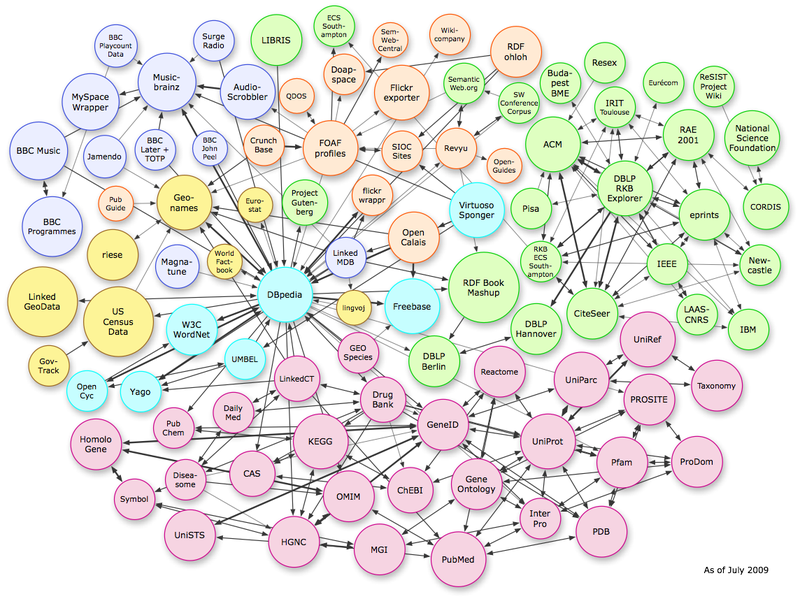
Ein Beispiel für Linked Data ist DBpedia, welches die Inhalte (Daten) aus Wikipedia extrahiert und den Benutzern erlaubt Beziehungen und Eigenschaften der Daten anzugeben. Mittlerweile beschreibt DBpedia mehr als 3.64 Millionen Dinge (siehe Abbildung 3).

2.2 Vocabularies
Im semantischen Web definieren Vocabularies Konzepte und Beziehungen (auch „term“ genannt) der einzelnen Daten. Vocabularies werden verwendet, um den Daten mögliche Beziehungen und Charakterisierungen zu definieren und behalten auch mögliche Einschränkungen vor. In der Praxis werden Vocabularies sehr komplex sein (mit mehreren Tausend Begriffen) oder einfach (mit ein oder zwei Begriffen).
In der Informatik wird Vocabulary (vom W3C definiert) auch als Ontologie bezeichnet. Wikipedia beschreibt Ontologie so:
Ontologien in der Informatik sind meist sprachlich gefasste und formal geordnete Darstellungen einer Menge von Begrifflichkeiten und der zwischen ihnen bestehenden Beziehungen in einem bestimmten Gegenstandsbereich. Sie werden dazu genutzt, „Wissen“ in digitalisierter und formaler Form zwischen Anwendungsprogrammen und Diensten auszutauschen. Wissen umfasst dabei sowohl Allgemeinwissen als auch Wissen über sehr spezielle Themengebiete und Vorgänge.
Vocabularies werden also verwendet, um die miteinander verknüpften Daten (Linked Data) zu beschreiben und ihnen einen Sinn zu geben.
2.3 Query
„Query“ im semantischen Web, sind Technologien und Protokolle, die automatisch Information aus dem „Web of Data“ abrufen können. Genauso wie strukturierte Datenbanksysteme Querys benutzen, um Informationen abzurufen, braucht das semantische Web ebenfalls Querys, um die Beziehungen und Eigenschaften einer Anfrage zu verarbeiten und zurückzuliefern.
Vom World Wide Web Consortium wurde 2011 die „SPARQLquery language“ als Standard fürs semantische Web herausgebracht. Diese Technologie soll bis zur Verarbschiedung des Standards für die Aufbereitung und Abrufen der Daten im semantischen Web verwendet werden. Die Kommunikation erfolgt entweder über das Hypertext Transfer Protocol (HTTP) oder über Simple Object Asses Protocol (SOAP).
2.4 Inference
Inference, zu deutsch etwa „Schlussfolgerung“, soll auf Grundlage von erstellen Vocabularies und Linked Data, völlig automatisch neue Beziehungen und Charakterisierungen aufstellen. Es soll wie der Name bereits propagiert „schlussfolgern“.
Diese Schlussfolgerungen sollen ebenfalls auch wichtig zur Entdeckung von Inkonsistenzen in den bereits vorhandenen (integrierten) Daten sein.
Mit Inference und den bereits angesprochenen Linked Data und Vocabularies wird das Web dann tatsächlich zum denken Web, das sein Wissen auch tatsächlich selbständig nutzen kann.
Als weiterer Grundbaustein des Web 3.0 sei noch so genannte „Vertical Applications“ angesprochen. Dies sind Forschungsgruppen die in Zusammenarbeit mit dem World Wide Web Consortium das Semantic Web „erforschen“ und auf Grundlage ihrer Ergebnisse diese als neue Webstandards beschließt.
3. Realisierung auf der eigenen Webseite
Um bereits heute seine eigene Webseite semantisch aufzubereiten, gibt es mehrere Möglichkeiten. Im folgenden möchte ich kurz die drei am häufigsten verwendeten aufzeigen und diese kurz erläutern.
3.1 RDFa (Resource Description Framework – in – attributes)
Das Resource Description Framework (RDF) bezeichnet eine Familie von Standards des World Wide Web Consortiums (W3C) zur formalen Beschreibung von Information über Objekte, sogenannte Ressource, die durch eindeutige Bezeichner (URIs) identifiziert werden.
Im wesentlichen stellt RDFa eine Reihe von Attributen, mit denen Metadaten in eine XML-Sprache überführt werden, bereit.
Diese Attribute sind:
about&src: URI oder CURIE Angabe über die Quellerel&rev: Angabe einer Beziehung oder umgekehrte Beziehung mit einer anderen Ressourcehref&resource: Angabe der Partner-Ressourceproperty: Angabe einer Eigenschaft für den Inhalt des Elementscontent: optionales Attribut, das den Inhalt des Elements überschreibtdatatype: optionales Attribut, das den Datentyp spezifizierttypeof: optionales Attribut, spezifiziert den RDF Typ des Titels
Beispiel:
1 2 3 | In his latest book <cite property="dc:title">Wikinomics</cite>, <span property="dc:creator">Don Tapscott</span> explains deep changes in technology, demographics and business. The book is due to be published in <span property="dc:date" content="2006-10-01">October 2006</span>.</p> |
Beispiel 1: RDFa Beispiel
3.2 Microformat
Mikroformate sind ein Markup-Format zur semantischen Annotation von HTML oder XHML. Mikroformat-Annotationen können leicht aus Webseiten extrahiert werden und machen weiteren Programmen (etwa Suchmaschinen) die Bedeutung des Seiteninhalts verständlich.
Jedes Mikroformat wurde für ein spezielles Themen- oder Wissensgebiet entwickelt. So gibt es Mikroformate für Termine, für Kontaktinformationen und für soziale Beziehungen.
Die bisher vorhanden (X)HTML-Standards erlauben minimale semantische Annotationen durch folgenden Attribute:
class: Klassennamerel: (von relationship) Vorwärtsbeziehung in einem anchor-Element (<a>), Beschreibung der Zieladresserev: (von reverse relationship) Rückwärtsbeziehung, Gegenteil der Vorwärtsbeziehung, Beschreibung des referenzierenden Dokuments
Folgendes Beispiel ist mit dem Mikroformat hCard ausgezeichnet:
1 2 3 4 5 6 | <div class="vcard"> <div class="fn">Max Mustermann</div> <div class="org">Musterfirma</div> <div class="tel">01234/56789</div></div> |
Beispiel 2: Mikroformat Beispiel
Die Klassen beschreiben folgendes:
fn: formatted nameorg: Organisationtel: Telephoneurl: Homepage
3.3 Microdata
Diese Spezifikation versucht, das Einbinden maschinenlesbarer Informationen in HTML-Dokumenten zu definieren. Ziel dabei ist, dass dieser Mechanismus eindeutig definiert und zu anderen Formaten wie RDF und JSON kompatibel ist.
Globale Microdata Attribute:
itemscope: Erzeugt das Item und zeigt an, dass Nachkommen von diesem Element Informationen über dieses enthalten.itemtype: Eine valide URL zu einem Vocabulary, dass das Item und seinen Inhalt beschreibt.itemid: Gibt einen einzigartige ID für das Item an.itemprop: Zeigt an, dass mithilfe des Tags das Element die Eigenschaften des Tags enthält.itemref: Eigenschaften, die nicht Nachkommen des Elements mit dem itemscope Attributs sind, kann mit diesem Attribut zugeordnet werden. Enthält außerdem eine Liste der IDs der Elemente mit zusätzlichen Eigenschaften an anderer Stelle im Dokument.
Beispiel:
1 2 3 4 5 6 7 | Hello, my name is <span itemprop="name">John Doe</span>, I am a <span itemprop="title">graduate research assistant</span> at the <span itemprop="affiliation">University of Dreams</span>. My friends call me <span itemprop="nickname">Johnny</span>. You can visit my homepage at <a href="http://www.JohnnyD.com" itemprop="url">www.JohnnyD.com</a>. I live at <span itemprop="street-address">1234 Peach Drive</span> <span itemprop="locality">Warner Robins</span>, <span itemprop="region">Georgia</span>. </section></section> |
Beispiel 3: Microdata Beispiel (HTML5-Spezifikation)
Google würde das obige Beispiel folgend interpretieren:
01 02 03 04 05 06 07 08 09 10 11 12 13 | Item name = John Doe title = graduate research assistant affiliation = University of Dreams nickname = Johnny url = http://www.johnnyd.com/ address = Item(1) Item 1 street-address = 1234 Peach Drive locality = Warner Robins region = Georgia |
Beispiel 4: Google Interpretation von Beispiel 3
4. Beispiele
Im folgenden wird versucht anhand von drei Beispielen Web 3.0 in der Praxis zu zeigen, vorab sollte erwähnt werden, dass das semantische Web immer noch Gegenstand der Forschung ist.
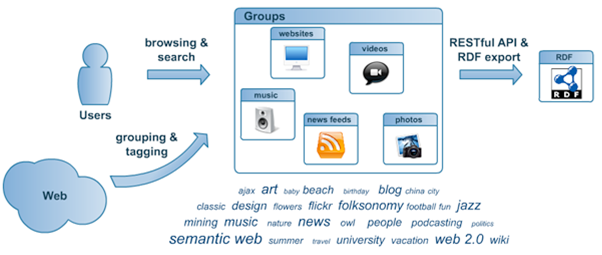
4.1 GroupMe!
An dieser Stelle wird eine Anwendung präsentiert, die eine neue Art vom sozialen Tagging System darstellt. Die Anwendung heißt GroupMe! und verbindet neben Web 2.0 Ansätze von Semantic Web Technologien.
Die neuartige Web 2.0-Anwendung GroupMe! fasst multimediale Webinhalte in Themengruppen zusammen. Durch seine innovative Benutzeroberfläche und den Einsatz von Semantic-Web-Technologien bietet GroupMe! neue Möglichkeiten, Informationen zu erschliessen. Die neue Gruppenstruktur und semantische Annotationen verbessern die zielgerichtete Suche nach Inhalten.
Die Anwendung basiert auf einer einfachen Idee, die den Benutzern erlaubt Web Ressourcen zu gruppieren. Also eine der wichtigsten Funktionen ist die Erstellung von Gruppen von Multimedia Web Ressourcen mit Drag and Drop. Den Benutzern ist eine gewisse Freiheit überlassen die Gruppen nach eigenen Wünschen zu formatieren und zu strukturieren, basierend auf dem Konzept von Mind Maps. Der Sinn der Sache ist, dass sehr viele relevante Ressourcen in Gruppen zusammengefasst werden. Die Gruppen stellen verschiedene Themenbereiche dar. Innerhalb der Anwendung ist den Benutzern die Suche von Ressourcen von anderen Benutzern selbstverständlich gestattet. Eine eigene API steht den Benutzern zur Verfügung und bietet die Möglichkeit die Anwendung mit weiteren Funktionen zu erweitern.
Ein Überblick über die Möglichkeiten und Funktionen von GroupMe wird im Bild (Abbildung 4) dargestellt.

Eine GroupMe!-Gruppe ist eine thematische Sammlung von Links, die auf relevante Webseiten, Bilder und Videos verweisen. Ein wichtiger Unterschied zu gewöhnlichen Linksammlungen ist die graphische Darstellung der Links und Gruppen. Links werden dem Medientyp entsprechend visualisiert: Bilder und Videos können direkt in der Gruppe betrachtet werden, bei News-Feeds, wie Informationen aus Blogs, werden aktuelle Schlagzeilen angezeigt, und Musikdateien können direkt abgespielt werden. Durch diese Form der Visualisierung bekommt der Betrachter einer Gruppe einen sofortigen Überblick über das Thema und seinen Inhalt. Mit dem GroupMe!-System können Web-Inhalte somit effizienter erfasst und verwaltet werden als mit traditionellen Wissensmanagement-Systemen.
4.2 RelFinder
RelFinder ermöglicht eine wunderbar visualisierte Form der Beziehungen zwischen einzelnen Objekten. Es extrahiert und visualisiert Beziehungen zwischen bestimmten Objekten in Datensätzen und macht diese Zusammenhänge interaktiv erforschbar. Highlighting und Filterfunktionen unterstützen die Analyse sowohl auf globaler und auf detaillierten Ebene.
RelFinder basiert auf dem Open-Source-Framework Adobe Flex, das einfach zu bedienen ist und funktioniert mit allen RDF Daten, die standardisierte SPARQL Zugang zur Verfügung stellen.

4.3 THESEUS
THESEUS ist ein vom Bundesministerium für Wirtschaft und Technologie (BMWi) initiiertes Forschungsprogramm mit dem Ziel, den Zugang zu Informationen zu vereinfachen, Daten zu neuem Wissen zu vernetzen und die Grundlage für die Entwicklung neuer Dienstleistungen im Internet zu schaffen.
Im Fokus des Forschungsprogramms stehen semantische Technologien, die Inhalte (Wörter, Bilder, Töne) nicht mit Hilfe herkömmlicher Verfahren (z. B. Buchstabenkombinationen) ermitteln, sondern die inhaltliche Bedeutung von Informationen erkennen und einordnen können. Mit diesen Technologien sollen Computerprogramme besser nachvollziehen können, in welchem Kontext Daten abgespeichert wurden. Darüber hinaus können Computer aus den Inhalten logische Schlüsse ziehen und selbständig Zusammenhänge zwischen unterschiedlichen Informationen aus mehreren Quellen erkennen und herstellen. Mit diesen Technologien schafft Theseus die Grundlage für neuartige Produkte, Werkzeuge, Dienste und Geschäftsmodelle für das Internet der Dienste. Das Forschungsprogramm leistet damit wichtige Beiträge zu zwei aktuellen Entwicklungen in der Informations- und Kommunikationstechnologie (IKT):
- Die Schaffung eines „Internet der Dienste“, einer „Marktplattform, auf der künftig Serviceleistungen wie Güter handelbar und auf der Grundlage semantischer Technologien und serviceorientierter Architekturen beliebig kombinierbar“ sind
- Das Vorantreiben des lernfähigen „Web 3.0“, welches laut Wolfgang Wahlster (DFKI GmbH) durch seine semantischen Verknüpfungen dem Endnutzer auf eine Anfrage „direkt eine präzise Antwort“ liefern soll
Die Basistechnologien werden in den sechs Anwendungsszenarien Alexandria, Contentus, Medico, Ordo, Processus, Texo exemplarisch auf ihre Nutzbarkeit hin aufbereitet und getestet.
5. Vor- und Nachteile des Web 3.0
Nachfolgend werden Vor- und Nachteile des semantischen Web aufgezählt und erläutert. Da das Web 3.0 noch kein fester Standard ist, oder wird, können die aufgezählten Punkte in Zukunft revidiert werden.
5.1 Vorteile
Das Internet setzt sich aus einer überwältigenden Menge von Webseiten, Texten, Bildern, Videos, Dokumenten – kurz Ressourcen zusammen, die jeweils uber eine eindeutige Adresse, die URL auffindbar sind. Eine bessere Ordnung in dieses Ressourcenuniversum zu bringen ist eine zentrale Hoffnung, die mit Semantic-Web-Technologien verbunden ist.
Eine der Ziele von Semantic Web ist die Wiederverwendung von Wissen über sprachliche Barrieren hinweg, die wiederum eine aggregierte Suche über mehrere Seiten erlauben sollte. Durch den Einsatz von Techniken der künstlichen Inteligenz soll die Qualität der Suche verbessert werden, indem die Fehler und Wiedersprüche identifiziert und eliminiert werden.
Weitere Vorteile des semantischen Webs sind:
- digitale Signaturen: Die Herkunft einer Information lässt sich eindeutig nachweisen. Entsprechende Programme könnten also die Glaubwürdigkeit einer Information abschätzen. So kann das Vertrauen der Nutzer in die gewonnenen Informationen gestärkt werden. Ebenfalls ist denkbar, dass, gestützt auf diese glaubwürdigen Daten, die Zusammenarbeit im Unternehmen und von Unternehmen durch das Semantic Web ausgeweitet werden kann.
- Verkettung von Diensten: Einzelne Dienste (z.B. bestimmte Suchmaschinen oder spezialisierte Datenbanken) könnten ihre Serviceleistungen über entsprechende semantische Strukturen anpreisen, so dass ein Computer sie auslesen und ihren Nutzen abschätzen kann. Anschließend könnte er für eine beliebige Anfrage eine passende Kette zusammenstellen, in der er eine grosse Anzahl von Informationen durch verschiedene Dienste schickt und dem Nutzer anschließend nicht eine unüberschaubare Vielzahl von Links gibt, sondern nur die Informationen nennt, die wirklich alle Filter durchlaufen haben. Die gezielte Auffindung von Informationen wird also stark verbessert.
- Automation: Wenn alle Geräte über entsprechende Datenbanken verkettet sind, lassen sie sich einfach automatisieren. Hierzu ein Beispiel: Ein Nutzer hört laute Musik, als das Telefon klingelt. Praktisch wäre es, wenn sich die Musik automatisch leise drehen würde, sobald er den Hörer abhebt, und wieder lauter wird, wenn das Gespräch beendet ist. Mit semantischen Strukturen ist so etwas nicht nur möglich, sondern auch einfach: Ein Nutzer muss jetzt nämlich nicht mehr seinen Computer so einstellen, dass er leiser wird, wenn das Telefon klingelt; und dann seinen Fernseher so einstellen, dass er leiser wird, wenn das Telefon klingelt; und dann seinen DVD-Spieler so einstellen, dass… sondern alle Geräte, die über die Information Lautstärke kann geregelt werden verfügen, werden automatisch leiser, wenn das Telefon klingelt.
5.2 Nachteile
Obwohl das Semantic Web bereits seit vielen Jahren propagiert wird, ist bisher nur in einzelnen Vorzeige-Projekten eine Realisierung zu erkennen. Die vorgestellten Semantic-Web-Standards sind zwar technisch gesehen Standards, aber noch weit davon entfernt, durch verbreiteten Gebrauch faktisch akzeptierte Standards darzustellen. In der Praxis ergeben sich erhebliche Probleme. Sie reichen von der Frage, wie detailliert man semantische Relationen modellieren soll, will oder kann, bis hin zur politischen Überlegung, ob es Autoritäten geben soll, die zentrale Bedeutungen festlegen. Zunächst bedeutet die zusätzliche Anreicherung von Daten mit maschinenlesbaren Informationen auch zusätzliche Arbeit. Redakteure müssen neben der Erstellung des Artikels auch noch für die korrekte Verschlagwortung sorgen.
Die Konzepte des Semantic Web sind hochkomplexe Formalismen. Das bleiben sie selbst dann, wenn es gelinge, eine intuitive Anwendung zu entwickeln. In erster Linie bleibt der Aufbau semantischer Netze damit Experten vorbehalten. Stärker noch als Enzyklopädien definieren semantische Netze, was die Welt ist, was wahr ist und was falsch. Damit kommt einer sehr kleinen Gruppe von Menschen eine ausgesprochen große Definitionsmacht zu.
Eine alternative Herangehensweise stellen Social-Tagging-Systeme dar, die genutzt werden können, um aus einer groen Menge von individuell vergebenen Schlagwörtern dezentrale Onthologien (Folksonomies) aufzubauen. Daraus ergibt sich allerdings das umgekehrte Problem: Was einen Tag ausmacht wird über den Mittelwert der Masse aller, die Objekte mit diesem Tag versehen haben, definiert. Doch gibt es reichlich Beispiele für populäre Irrtümer. Die Popularität von Tagging in diversen Web 2.0 Anwendungen macht dennoch Hoffnung, dass zwei Grundannahmen des Semantic Web richtig sind: Zum Einen geben sich viele Nutzer Mühe, Daten mit semantisch korrekten Metadaten anzureichern. Zum Anderen scheinen sich Tags als sinnvolle und verständliche Suchmöglichkeit neben der Volltextsuche etabliert zu haben.
Auch der Datenschutz spielt eine immense Rolle. Was wäre wenn es Hackern gelingen würde das intelligente Web zu manipulieren? Es sozusagen für ihre Zwecke missbrauchen und anderen damit schaden. Für solche Fragen müssen definitiv noch viele Sicherheitsmechanismen aufgebaut werden, die dann auch greifen müssen.
Und zu guter Letzt noch ein entscheidener Punkt. Will ich wirklich vom World Wide Web bemuttert werden? Wenn das Web immer glaubt zu wissen was ich derzeit brauche, hat dies wirklich nur Vorteile? Wenn ich in einer Suchanfrage nur eine passende Antwort bekomme reicht mir das? Oder will ich nicht lieber vergleichen und selber nachdenken was für mich richtig ist.
6. Fazit
Der Begriff Web 3.0, ist nicht mehr wie ein Begriff. Er ist kein festegschriebener Standard o.ä. sondern bringt eine Reihe neuer Standards mit sich. Diese befinden sich aktuell alle noch in der Entwicklung. Das semantische Web wird frühestens 2018 als Standard verabschiedet.
Mit dem Web 3.0 soll das Word Wide Web vom Dokumenten-Web zum „Web of Data“ weiterentwickelt werden. Grundsätzlich sind nicht mehr die einzelnen HTML-Dokumente entscheidend, sondern die darin befindliche Bedeutung und die Beziehungen zwischen einander. Das Web wird somit intelligent und kann sein rießiges Gedächtnis auch wirklich nutzen.
Download der Studienarbeit als PDF (1.2 MiB)
Download der Präsentation als PDF (1.7 MiB)