Es ist mehrere Monate evtl. sogar Jahre her als ich das letzte mal ein Update meiner Webseite vornahm. Heute nun gibt es ein großes neues. Mein eigenes WordPress Theme, das voll auf neue Webtechnologien wie HTML5 und CSS3 setzt.

Zu den Hauptänderungen stehen neben der Verwendung der HTML5 Syntax und vielen coolen CSS3 Features unter anderem das responsive Layout. Dies wurde von mir im Mobile-First Verfahren entwickelt.
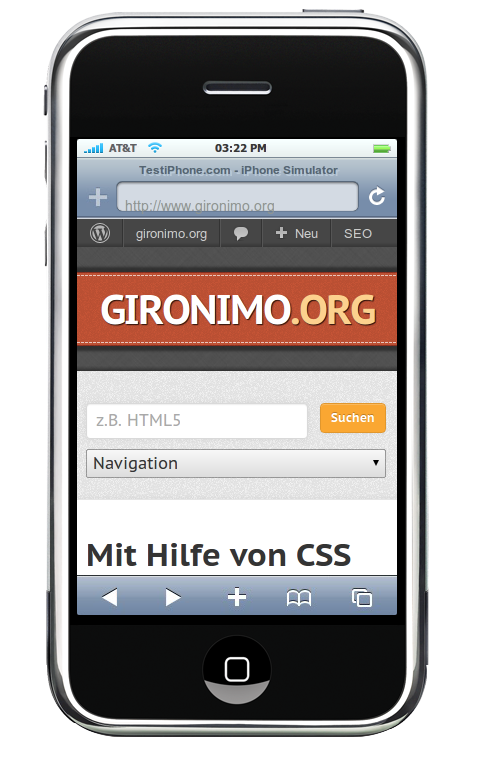
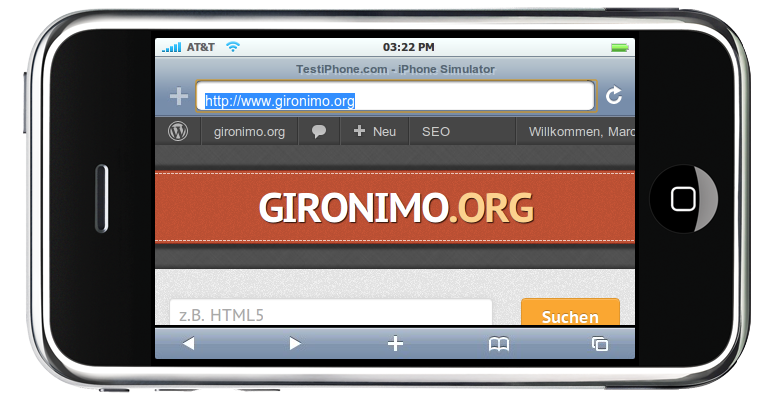
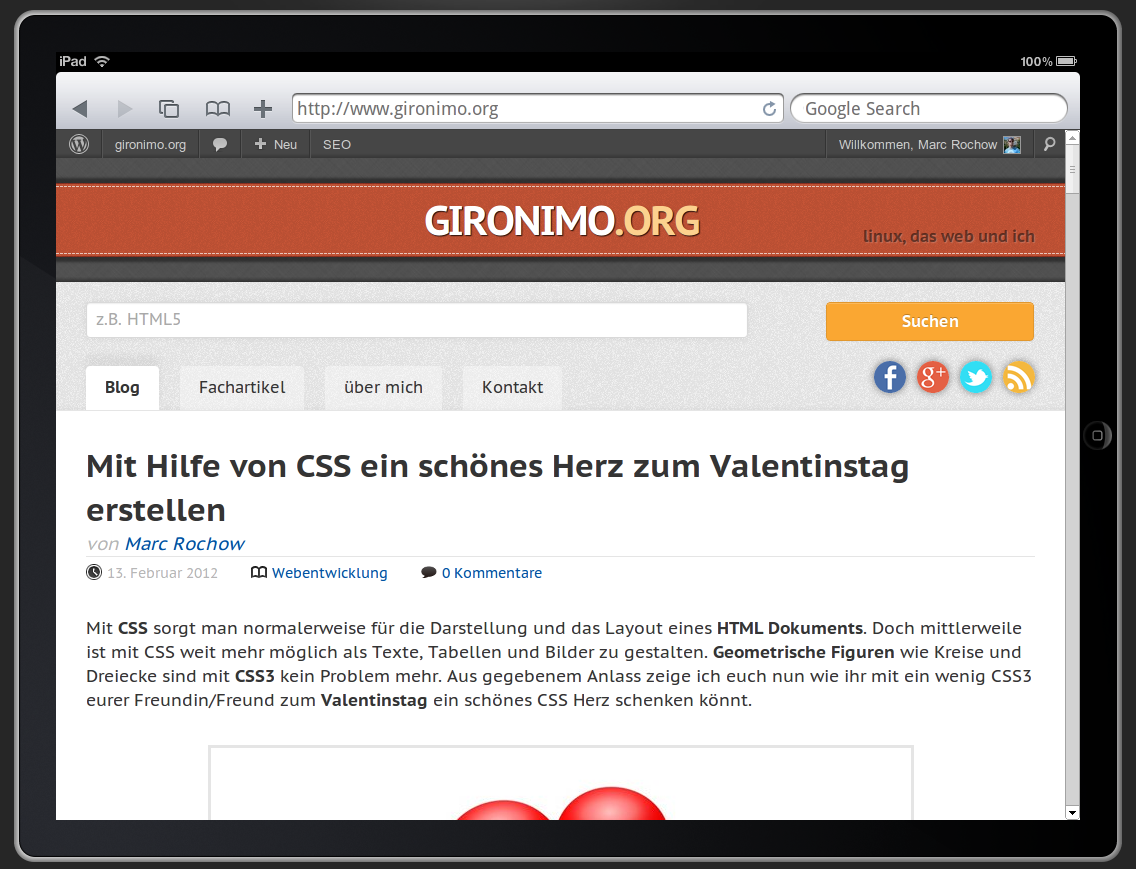
responsive Webdesign
Es gibt nun endlich kein fixes Layout mehr für alle möglichen Auflösungen. Ziel war es Smartphone Benutzer eine genauso lesbare wie einfache Webseite auszuliefern wie Anwender mit HD-Auflösung. Dies wurde mit den in CSS3 neu eingeführten media-queries umgesetzt.
responsive Screenshots




Wer nicht so viele Geräte besitzt, aber dennoch die Veränderungen pro Browserbreite sehen möchte, kann einfach sein Browserfenster kleiner/größer ziehen.
HTML5/CSS3 und mehr
Wie bereits angesprochen verwendet gironimo.org nun die HTML5 Syntax wie <header>, <section> oder <article> und sehr viele CSS3 Features. Was unter anderem dazu führt. Das ich offiziell keine Garantie darauf geben kann das IE6-8 von meiner Webseite unterstützt werden (updatet endlich). In allen anderen Browser sollte die Darstellung ohne Probleme funktionieren.
Für die saubere Lesbarkeit wird als Schrift PT Sans Caption verwendet. Die auf so ziemlich allen Auflösungen und Größen angenehm lesbar ist.
Fehler gefunden?
Wer noch Fehler findet (man kann nie alle ausschließen), oder andere Verbesserungswünsche hat kann mir dies sehr gerne über das Kontaktformular mitteilen oder gleich die Kommentare verwenden.
Eins noch: Frohe Ostern 🙂